직거래장터 개편 안내
안녕하세요. 하이파이클럽입니다.
하이파이클럽 직거래장터가 개편되었습니다.
직거래장터는 이전부터 꾸준히 성능 및 인터페이스 개선에 힘을 쏟고 있으며, 이번 개선점은 다음과 같습니다.
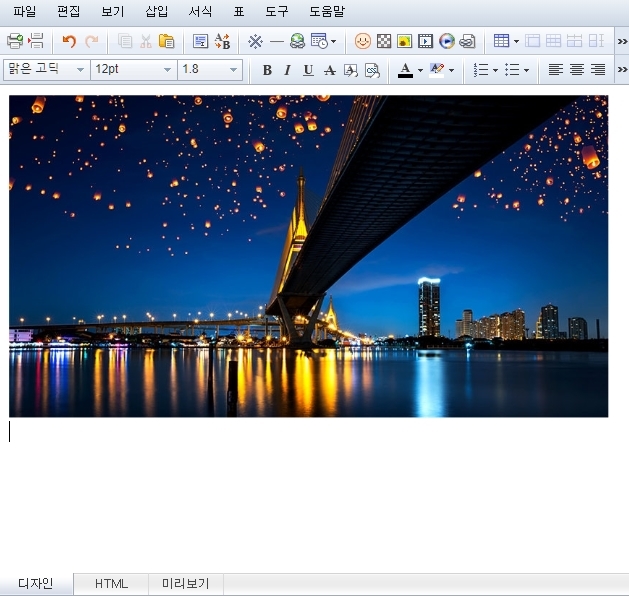
- 게시판 프로그램 변경
이전에 사용하던 에디터보다 훨씬 강력하고 편리한 HTML5 에디터로 변경되며 이미지 업로드 방식이 새롭게 변경되었습니다. 기존 이미지 업로드처럼 버튼을 누르고 이미지 경로를 넣는 방식이 아닌 이미지를 에디터 본문화면으로 드래그하시면 자동으로 업로드가 됩니다.

리스트에 보이는 메인이미지는 기존 방식과 동일합니다.
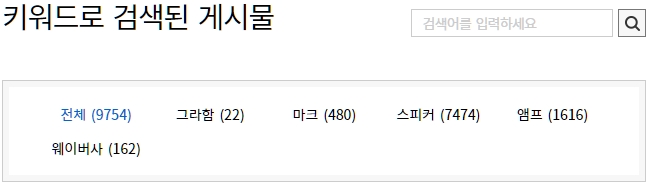
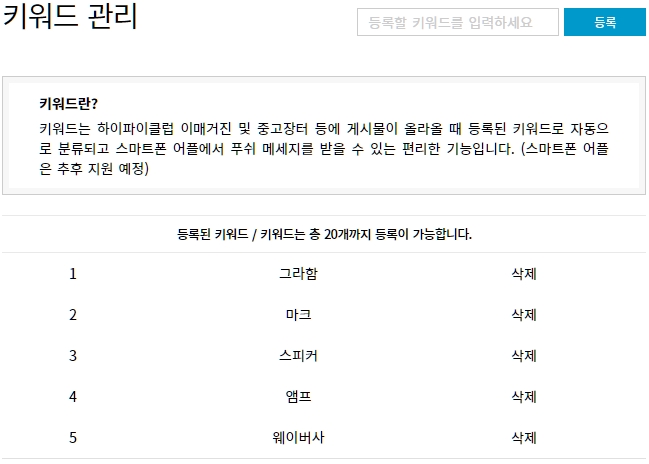
키워드 시스템
관심있는 키워드를 등록해놓으면 자동으로 해당 키워드의 글을 필터링하여 보여주는 기능입니다.

매번 검색할 필요없이 키워드를 등록해놓으면 자동으로 해당 글을 보여주게 됩니다.
키워드는 최대 20개 등록이 가능하며 등록한 시점부터 게시물이 수집됩니다.

향후 하이파이클럽 전용앱에서 푸쉬 메세지로 키워드 알람이 뜨게 하도록 할 예정입니다.
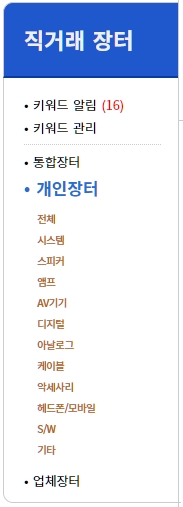
카테고리 노출
기존 상단에 리스트박스로 있던 카테고리를 좌측으로 이동하여 좀 더 편리하게 카테고리 검색이 되도록 하였습니다.

앞으로도 좀 더 편리하게 저희 하이파이클럽 홈페이지를 사용할 수 있도록 꾸준한 개선으로 더 나은 서비스를 제공하도록 노력하겠습니다.
감사합니다.